Step 4: Adding Images
Image Placeholders
- Using placeholders: effectively creates the container for the icon/image for the callout.
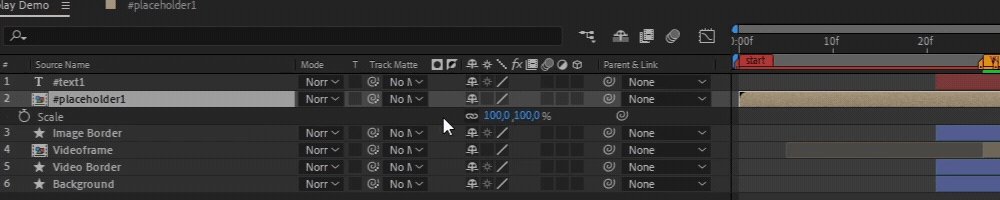
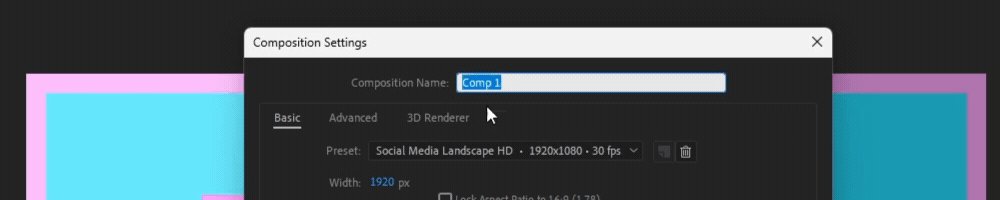
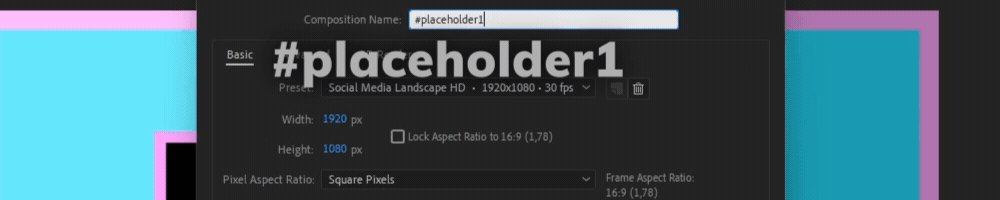
- Creating Placeholders: Set up image placeholders with compositions that are named
#placeholder1and#placeholder2. Currently, only two placeholders are supported. - Make sure to add an image in here, a good idea is to either stick to a 1080 × 1080 px, or an image already source cropped to the max size it would be shown as.
info
Never re-use or duplicate a comp that has a #placeholder. As these are considered unique, and reusing a composition effectively embeds it again, duplicating it's child layers as well.
i.e for reversed animation, combine it to one longer composition instead.

You can then use this composition in the project.