Stream Overlays
Stream overlays play a pivotal role in defining a streamer's aesthetic and brand identity. They act as visual aids that enhance the viewer's experience, offering additional information and promoting interactivity. Two crucial components of stream overlays are Webcam Overlays and Social Media Bars. This guide provides detailed recommendations and best practices for both.
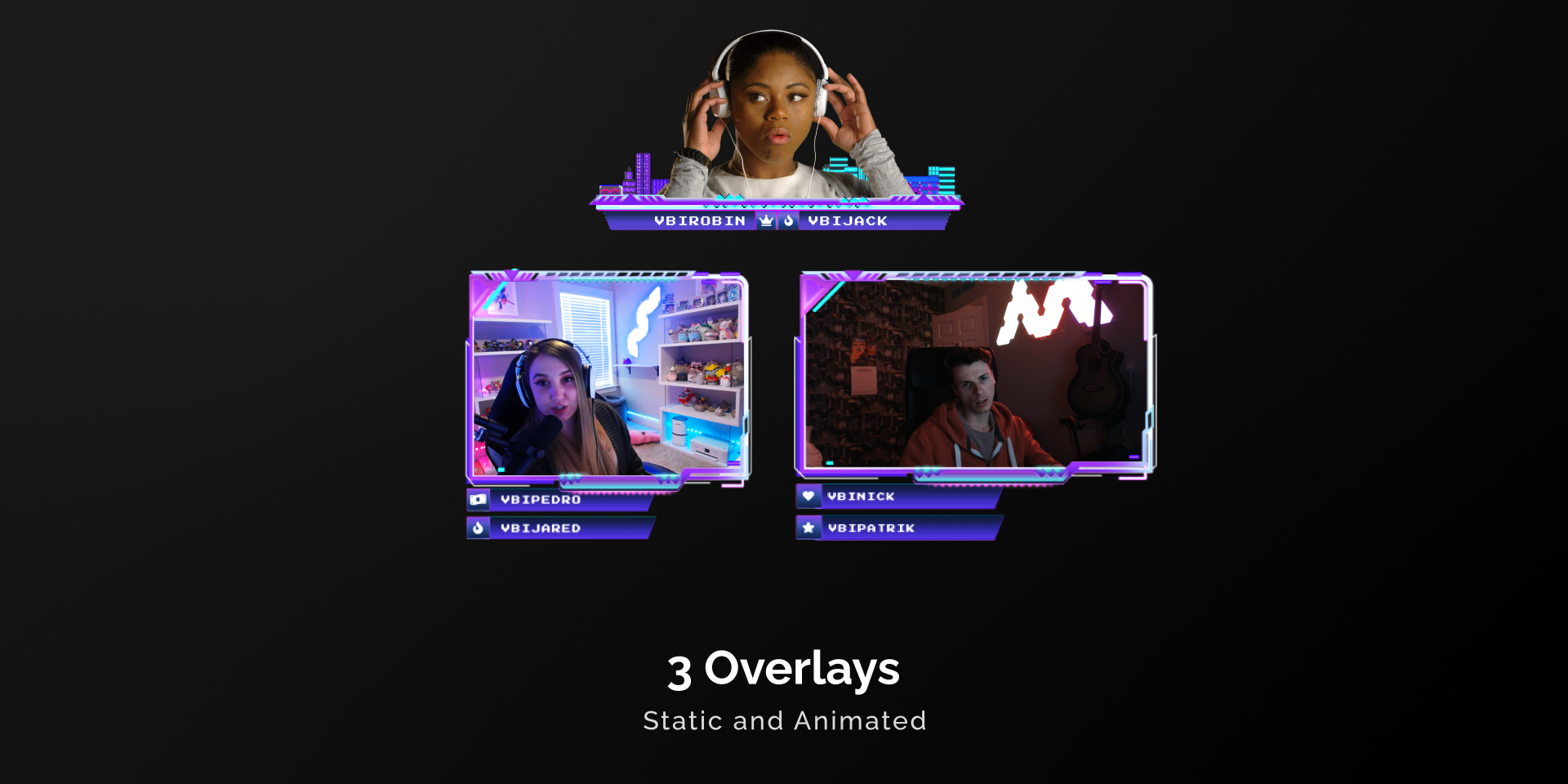
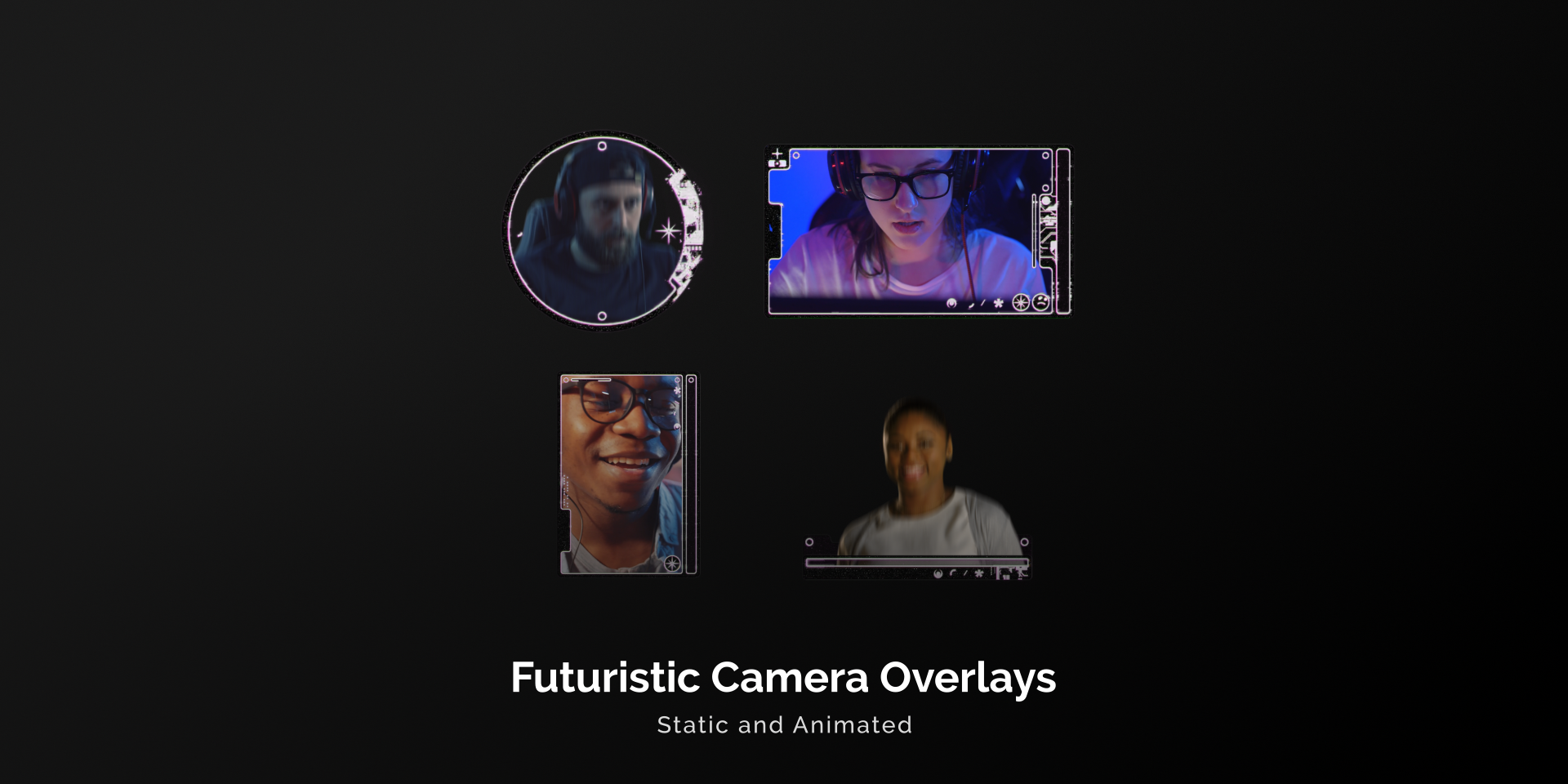
Webcam Overlays
- Purpose: Provides a themed frame around a streamer's webcam feed, adding aesthetic value and cohesiveness to the stream's visual design.
- Transparency: Essential to ensure the webcam feed is visible beneath the overlay.
- Static Overlays: Must be in PNG format to maintain transparency.
- Animated Overlays: Use WEBM format to ensure transparency during animations.
- Dimensions: While they can come in various sizes, the most commonly used ratios are:
- 16x9 (Widescreen)
- 4x3 (Traditional)
- 9x16 (Vertical)
- 1x1 (Square)
- Design Variations: Overlays can come in diverse shapes, such as bars, circle frames, or other unique designs.
info
Note: A mask file should be provided if using shapes that aren't perfect rectangles. This mask will be applied to the webcam source, ensuring the feed fits the frame without any unintended overlap.

Social Media Bars
- Purpose: A designated space, typically horizontal, used to display a streamer's social media handles, sponsor logos, or other pertinent information.
- Transparency: If the design isn't a perfect square or rectangle, transparency is crucial to prevent unsightly black bars or edges from appearing.
- Static Bars: Use PNG format to retain transparency.
- Animated Bars: WEBM format is recommended for animated versions to maintain transparency throughout the animation cycle.
- Placement: Ideally positioned in areas that don't obstruct primary content, such as the top or bottom of the stream, or occasionally on the sides.